Es gibt eine simple, aber durchaus kontroversielle Frage, mit der wir als Agentur oft konfrontiert werden: “Was ist die beste Lösung eine Facebook Tab-App im News Feed zu verlinken?” Natürlich liegt es in der Natur der Informatik, dass es immer mehr als nur eine Lösung für ein Problem gibt. Deswegen möchte ich in diesem kurzen Q&A die verschiedenen Varianten zusammenfassen und erklären, welche davon meiner Meinung nach die Beste ist!
Wer Facebook (Marketing) Apps betreut, weiß: Jeder kleine Aspekt kann riese Auswirkungen haben. Eine perfekt geplant und umgesetze App, von der die eigenen Fans nichts wissen, ist sicherlich der Worst Case für Marken auf Facebook. Es ist sicherlich ein Mythos, dass Fans gezielt auf der eigenen Page aktiv nach Kampagnen suchen. Im Gegenteil: Der wichtigste Erfolgsfaktor für hohe Benutzerzahlen ist sicherlich die News Feed-Distribution! Warum die Linkstrategie für den Erfolg wichtig ist? Unsere Statistiken zeigen Unterschiede von ca. 25% abhängig von der gewählten Strategie.
Falsch verlinken und potentielle User verschenken
Es ist der offensichtliche, jedoch der falsche, Weg. Links im Format www.facebook.com/brandname/app_XXX (Page Tab URL) zu veröffentlichen hat viele Nachteile:
- Der Titel der Feed Story lautet immer “Brand page name | Tab Titel”
- Die Beschreibung des Links ist immer der “Info”-Text der Page! (in der Regel also ein Impressums-Hinweis)
- Die Vorschaugrafik ist das Page Tab Image, das mit 111x74px leider nicht für die größere Darstellung im News Feed geeignet ist
Es wird noch schlimmer: Es gibt ein weiteres KO-Kriterium:
- Personen mit mobilen Endgeräten (Android/iOS native Apps; m.facebook.com) sehen zwar das Posting inkl. Vorschau, die Vorschau selbst wird jedoch nicht verlinkt.
Geben Personen den Link direkt im Browser ein, erhalten sie einen unaussagekräftigen 404-Fehler:
Richtig verlinken und Zugriffsraten steigern
Es ist einfach. Weil Facebook Tab-Apps, technisch gesehen, normale Webseiten sind, können diese direkt über die iFrame-URL adressiert werden (zB https://apps.diesocialisten.at/project-name/) Verwendet man dieses Format kann man alle oben angesprochenen Restriktionen umgehen. Dafür erhält man folgende Vorteile, wenn man mit guten Entwicklern wie uns zusammen arbeitet:
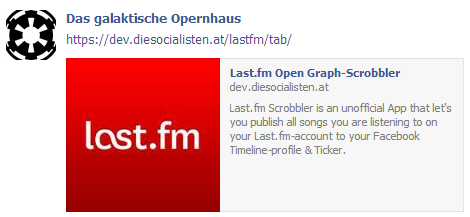
Komplett anpassbarer Vorschautext
Vorschautext und -grafik können mit Hilfe der OG-Tags beliebig angepasst werden. Störende “Info”-Texte oder falsche Titel gehören somit der Vergangenheit an. Natürlich besteht die Möglichkeit zur Verlinkung von größeren Bildern (größer als 200×200), damit Postings größer dargestellt werden.
(Aktuell) die einzige Möglichkeit um mobile Zugriffe zu erhalten
Ja, es ist richtig. Die nativen Facebook Mobile-Apps & m.facebook.com unterstützen keine Tab Apps. Aber das ist nicht weiter schlimm. Wie bereits oben beschrieben: Benutzer Personen suchen nicht extra Facebook Pages um aktiv nach Kampagnen zu suchen. Sie schauen ins App Center oder scrollen sich durch den News Feed. Sie wollen auf große Grafiken klicken, die sie zu aufregenden Kampagnen führen!
Mobil
 Wird diese URL nun an einem Mobiltelefon geöffnet, kommt es nicht mehr zum unschönen “Seite nicht gefunden” Fehler. Statt dessen gibt es zwei Alternativen:
Wird diese URL nun an einem Mobiltelefon geöffnet, kommt es nicht mehr zum unschönen “Seite nicht gefunden” Fehler. Statt dessen gibt es zwei Alternativen:
- Surft der Nutzer mit der nativen Facebook App unter iOS, öffnet sich der iFrame innerhalb der Facebook App. Die URL wird nicht sichtbar.
- Ist er statt dessen mit der Android App unterwegs oder nutzt m.facebook.com egal unter welchem Betriebssystem, so öffnet sich die URL in einem neuen Browserfenster.
Der Nutzer erhält also auf jedem fall eine für ihn passende Version.
Die Warnung
Einer kleinen Anpassung bedarf diese Strategie dennoch: Falls ein Link direkt auf das IFrame gesetzt wird, müssen Desktopbenutzer auf die richtige Facebook-Tab-App weiter geleitet werden. Doch zum Glück ist das nicht schwer und nur eine kleine Zeile Javascript, die lediglich für Desktop-Benutzer verwendet werden sollte:
// Check if we're inside the Facebook-iframe - if not, redirect to Facebook!
if (top == self) { top.location = "https://www.facebook.com/brand/app_xxx"; }
Fazit
Als wir Ende letzten Jahres einen Blick in unsere App-Statistiken warfen, fanden wir sehr große Unterschiede in der mobilen Nutzung in einer unserer generischen Apps:
- App A: 3% mobile Nutzung
- App B: 27% mobile Nutzung
Als wir uns die Kampagnen näher anschauten, fanden wir lediglich einen signifikanten Unterschied: Die Art und Weise, wie in News Feed Postings auf die Apps verlinkt wurde.
Page Administratoren: Verärgert eure Fans nicht, in dem ihr falsche Links veröffentlicht. Ändert eure Strategie und steigert eure Zugriffsraten … JETZT!
Disclaimer: Dieser Beitrag ist in Englisch bereits auf garage.socialisten.at erschienen.
Über den Autor:
 Johannes Nagl ist technischer Leiter von “Die Socialisten“. Die Wiener Social-Software-Agentur ist im Facebook Preferred Marketing Developer-Programm in den Kategorien Apps & Pages gelistet. Johannes ist immer auf der Suche nach Wegen um seine Apps zu optimieren.
Johannes Nagl ist technischer Leiter von “Die Socialisten“. Die Wiener Social-Software-Agentur ist im Facebook Preferred Marketing Developer-Programm in den Kategorien Apps & Pages gelistet. Johannes ist immer auf der Suche nach Wegen um seine Apps zu optimieren.